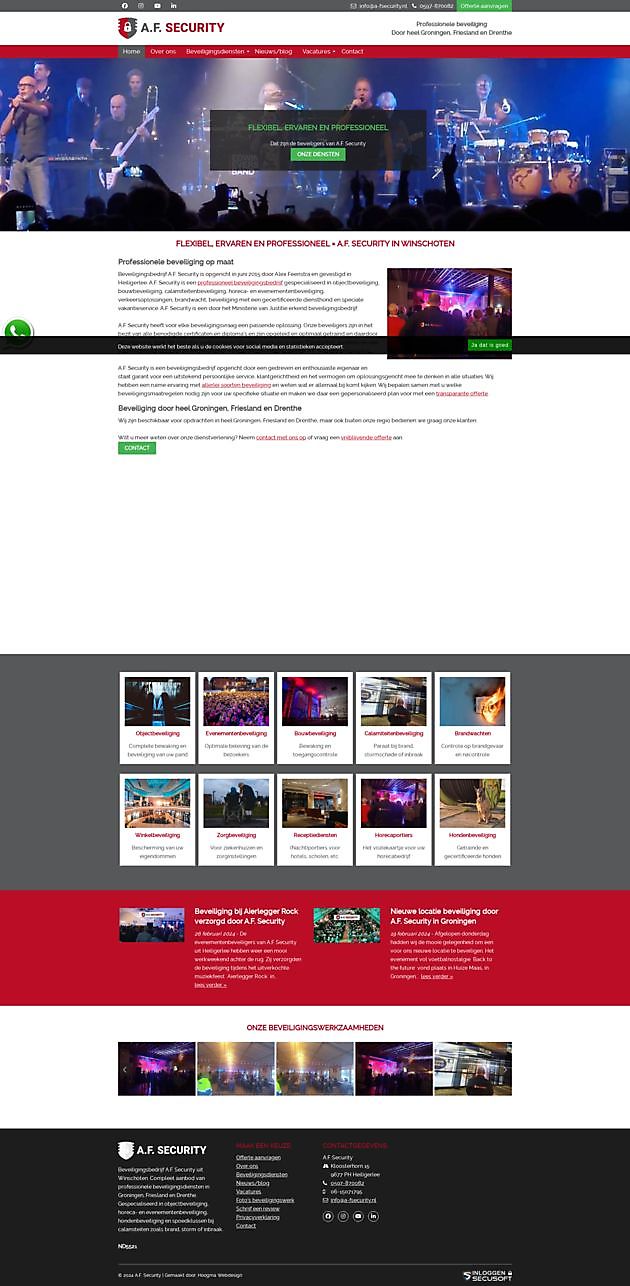
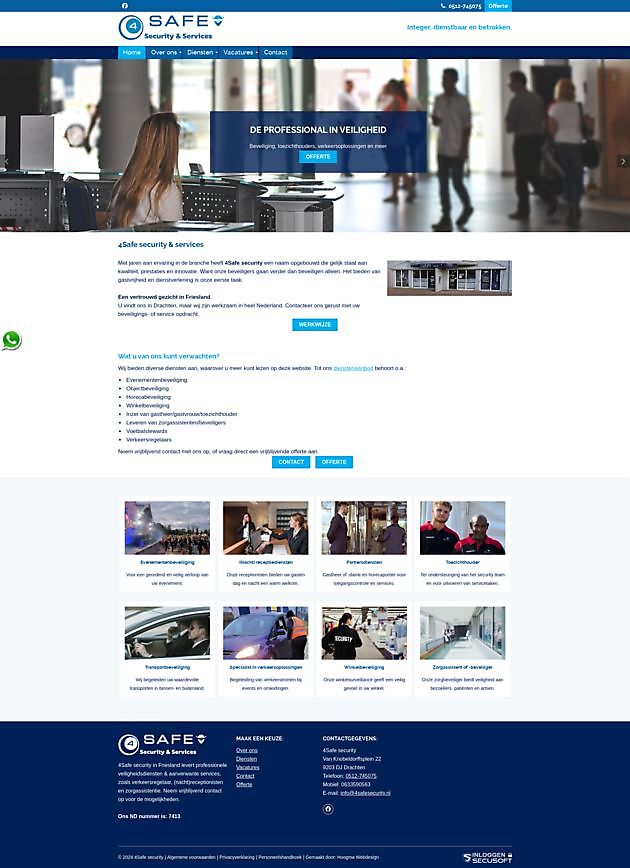
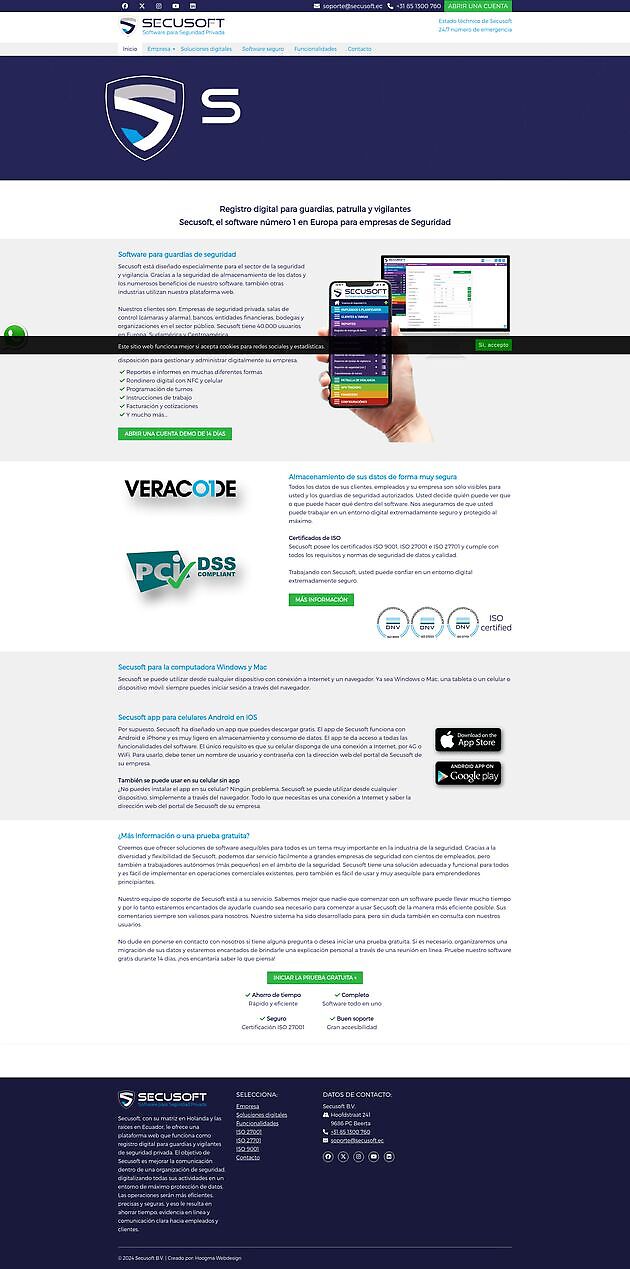
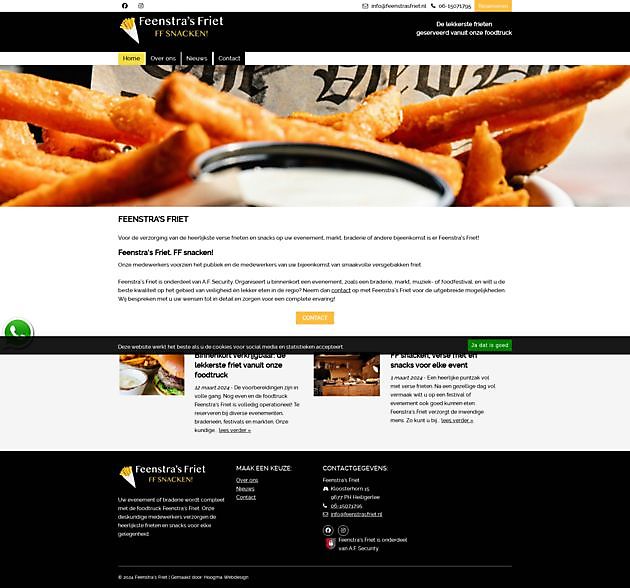
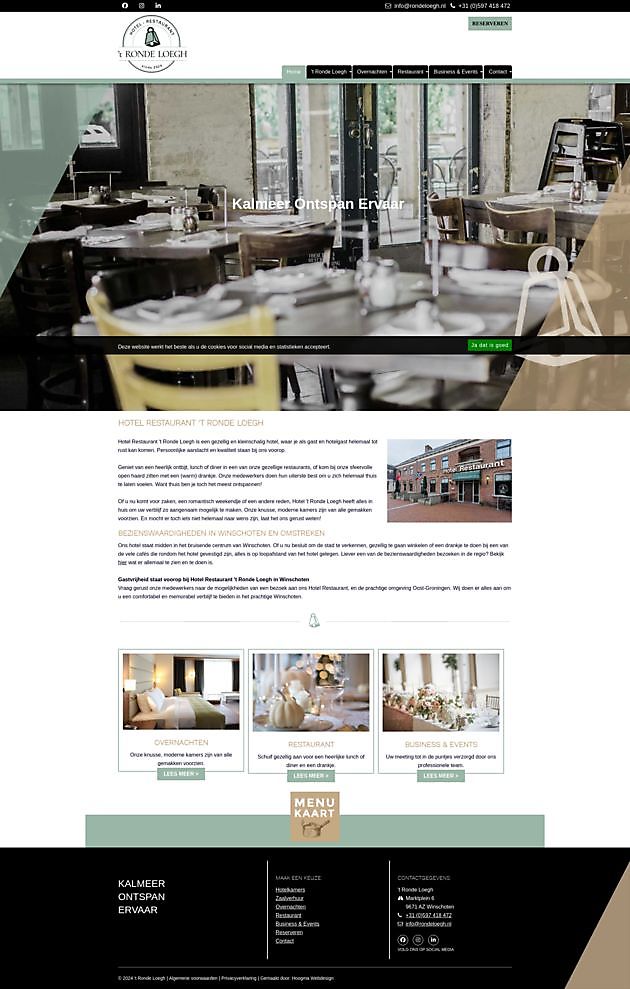
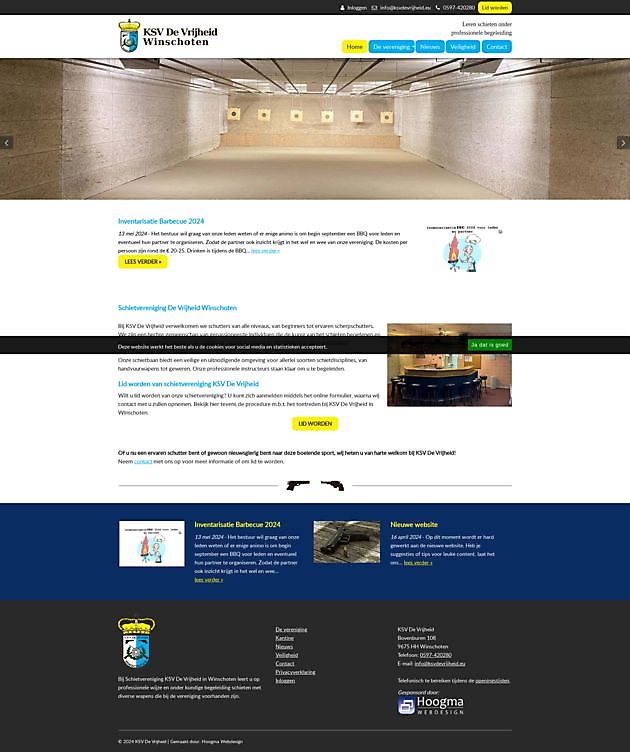
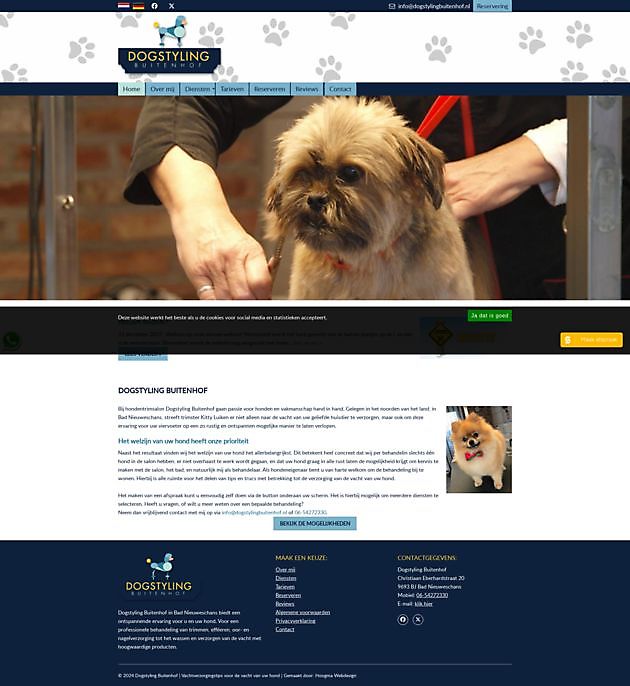
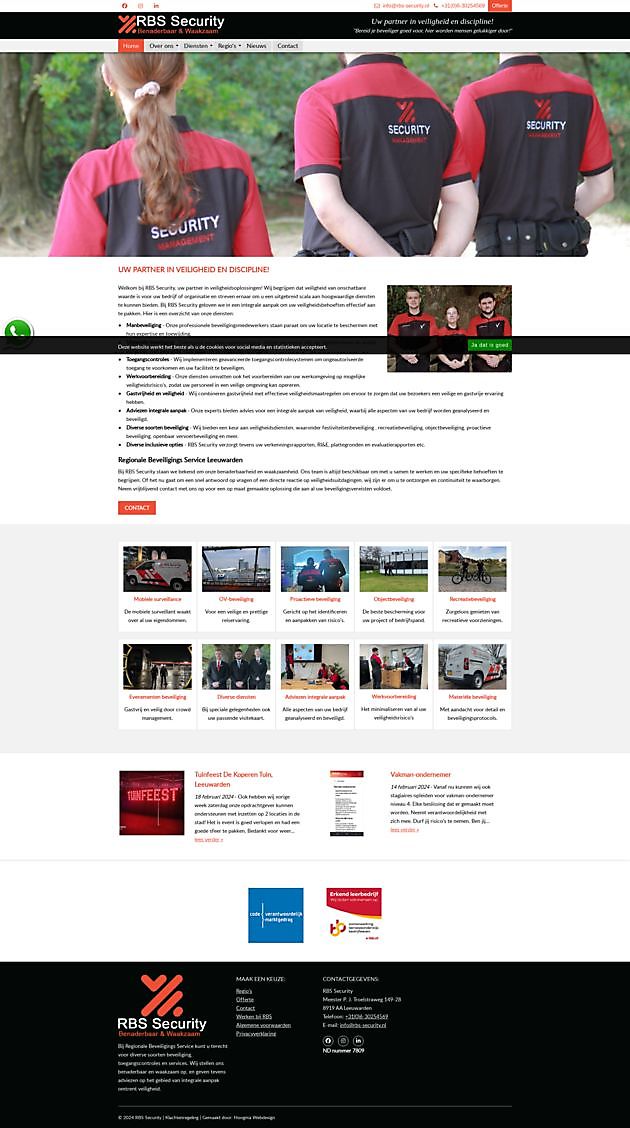
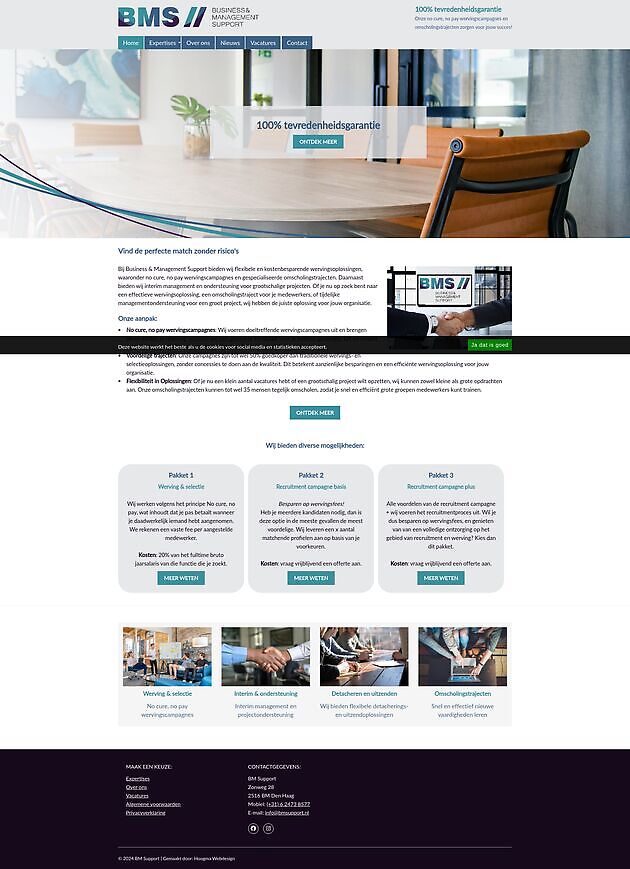
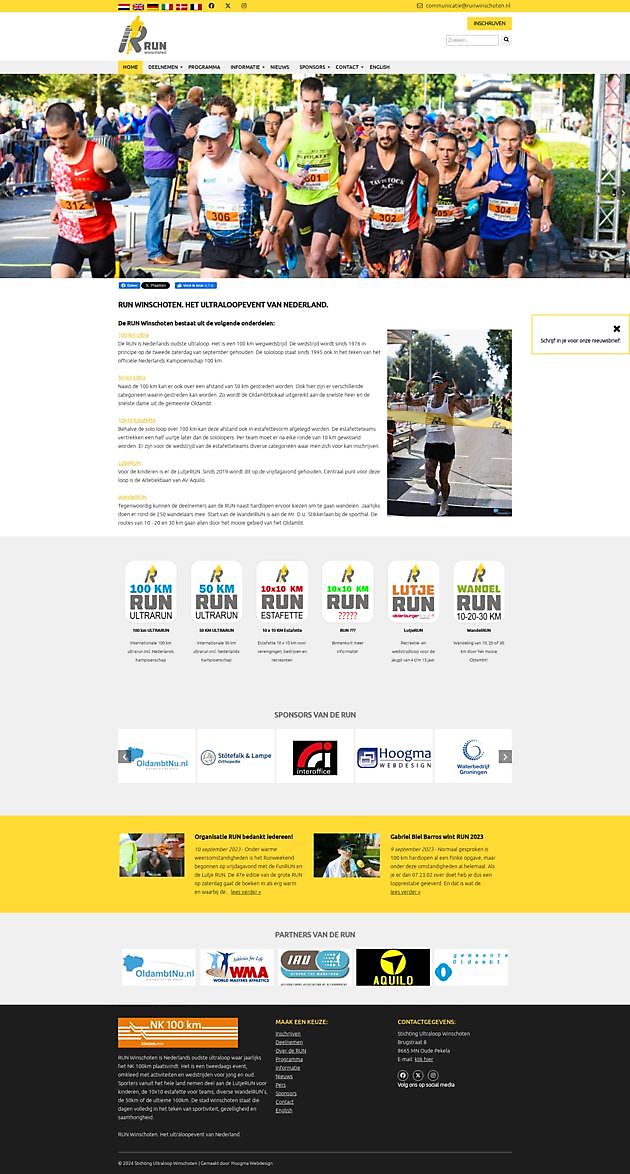
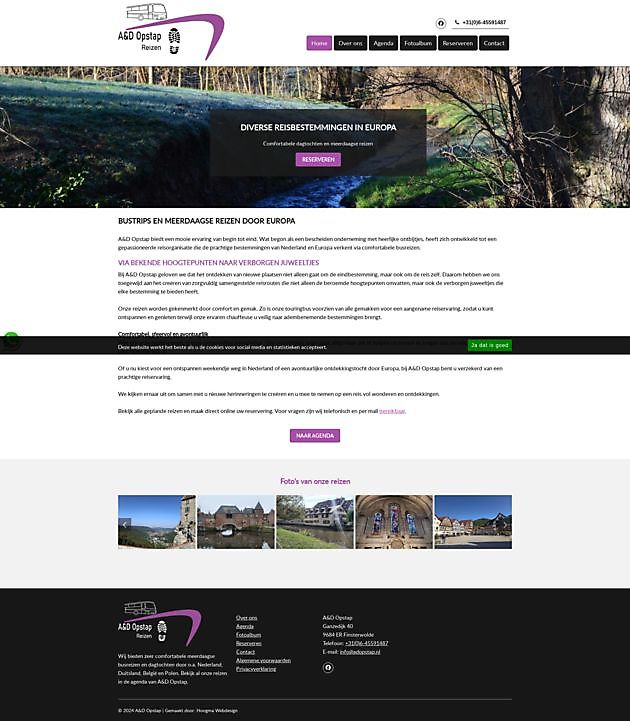
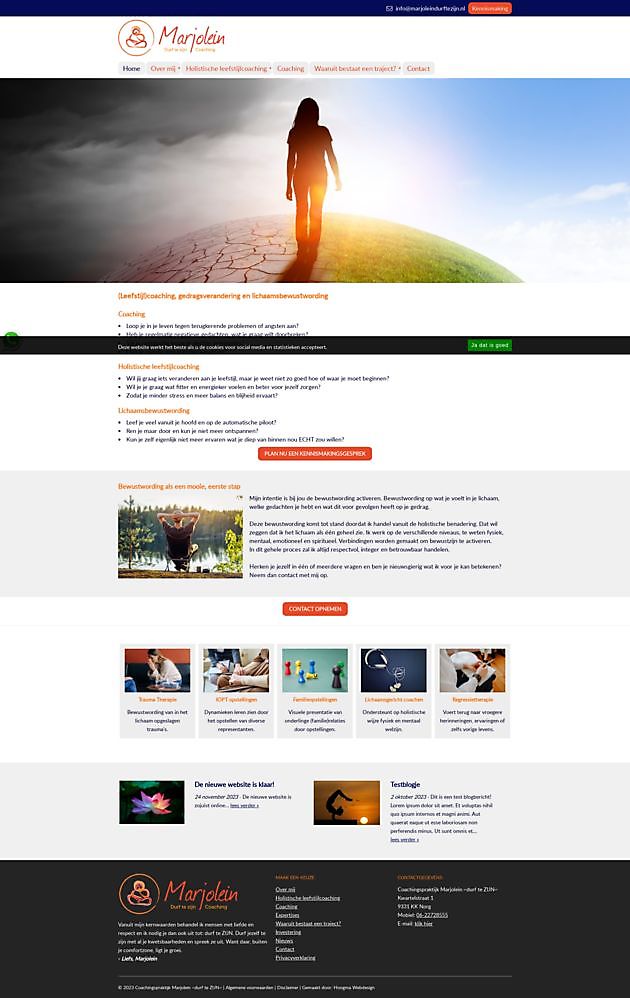
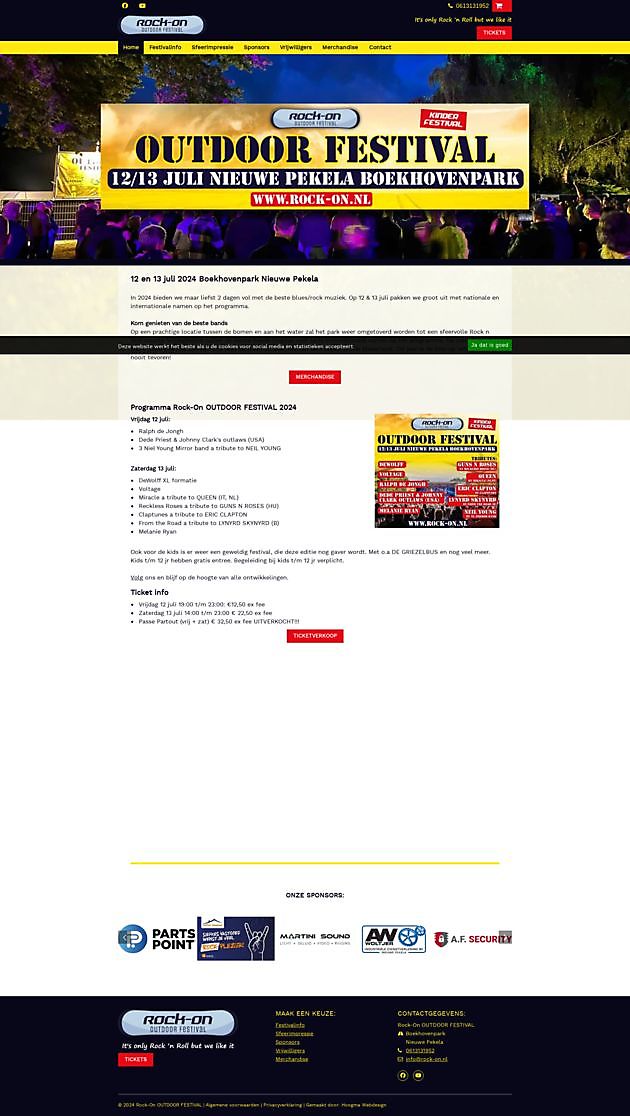
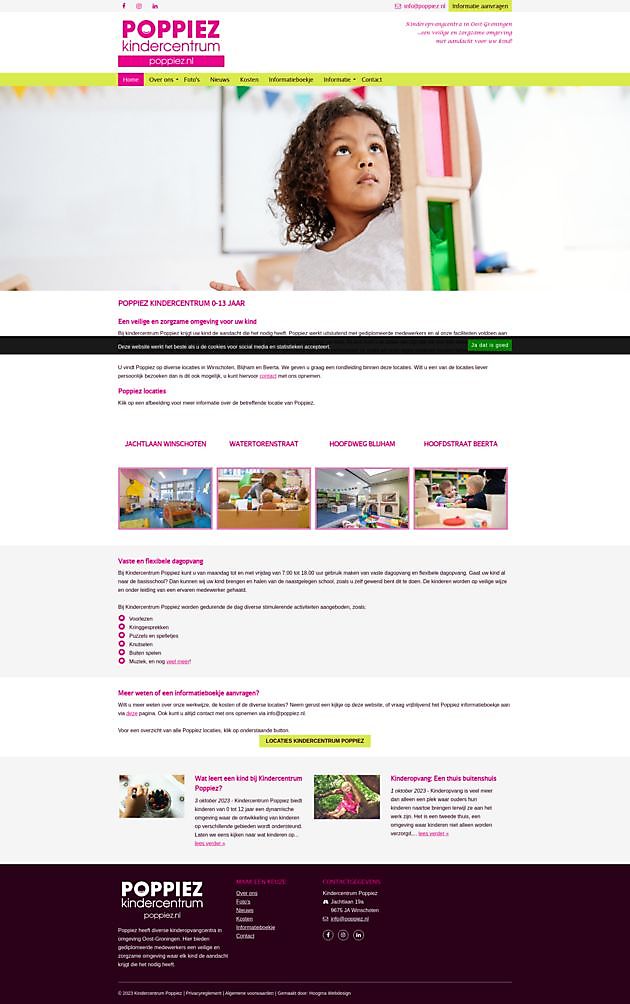
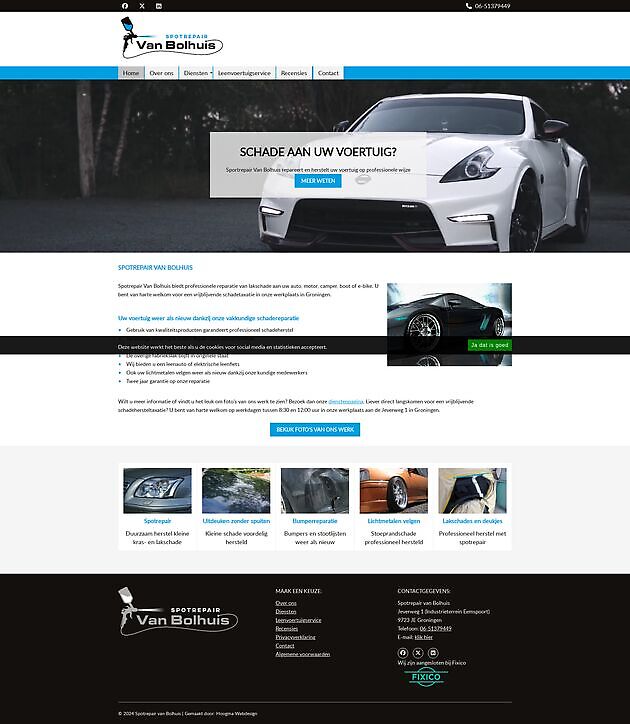
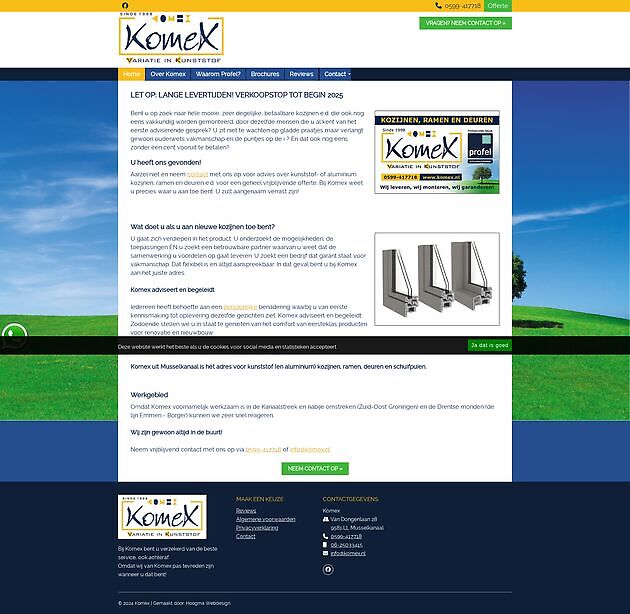
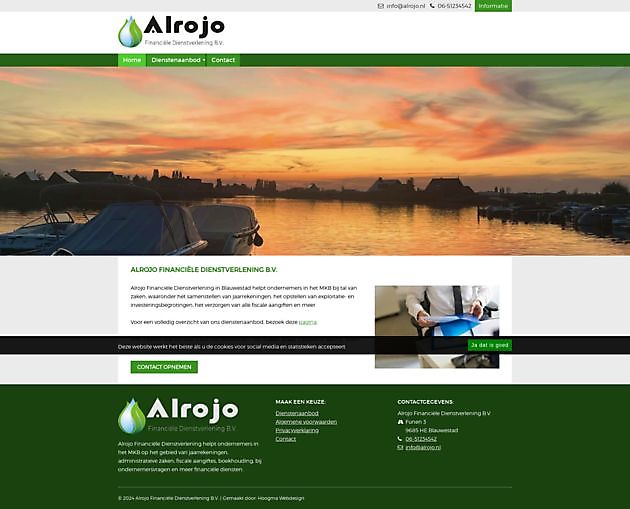
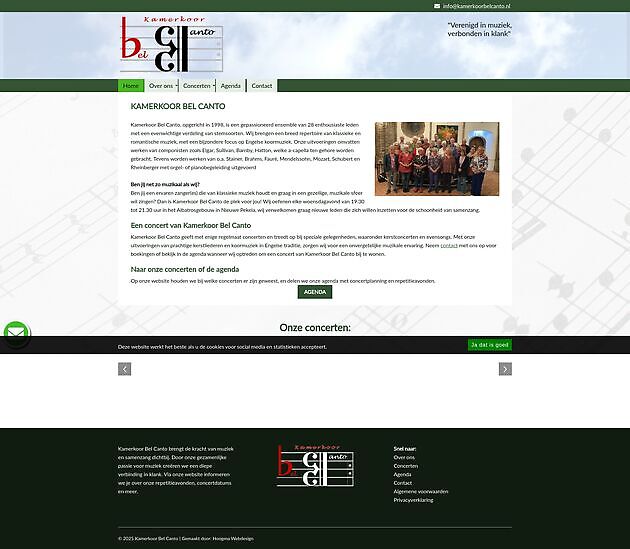
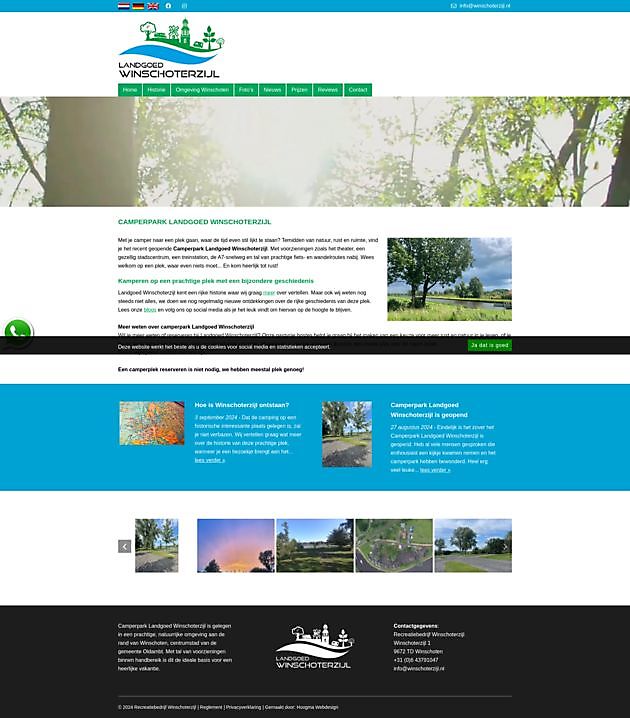
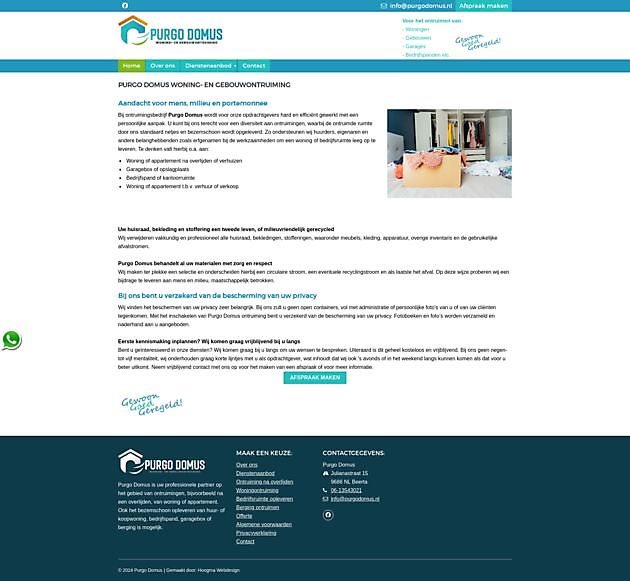
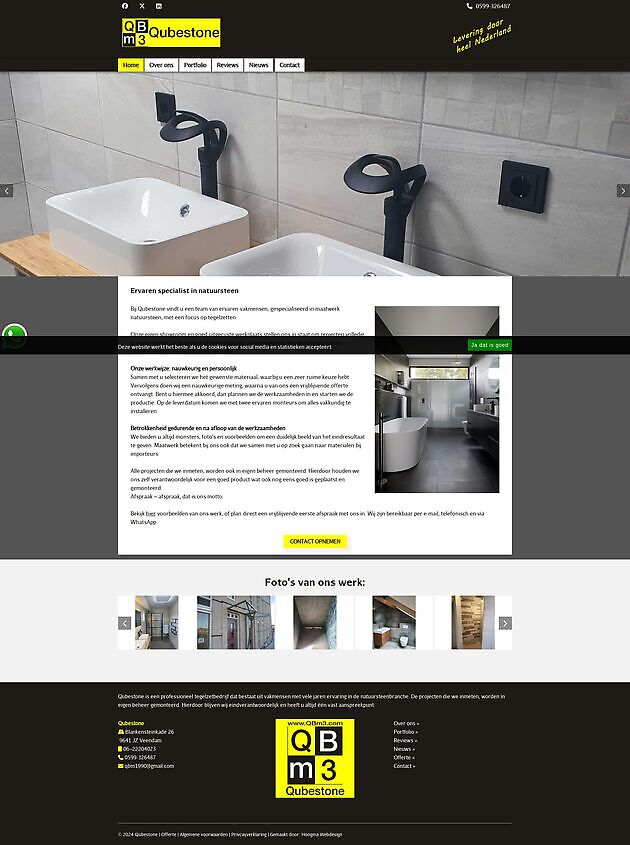
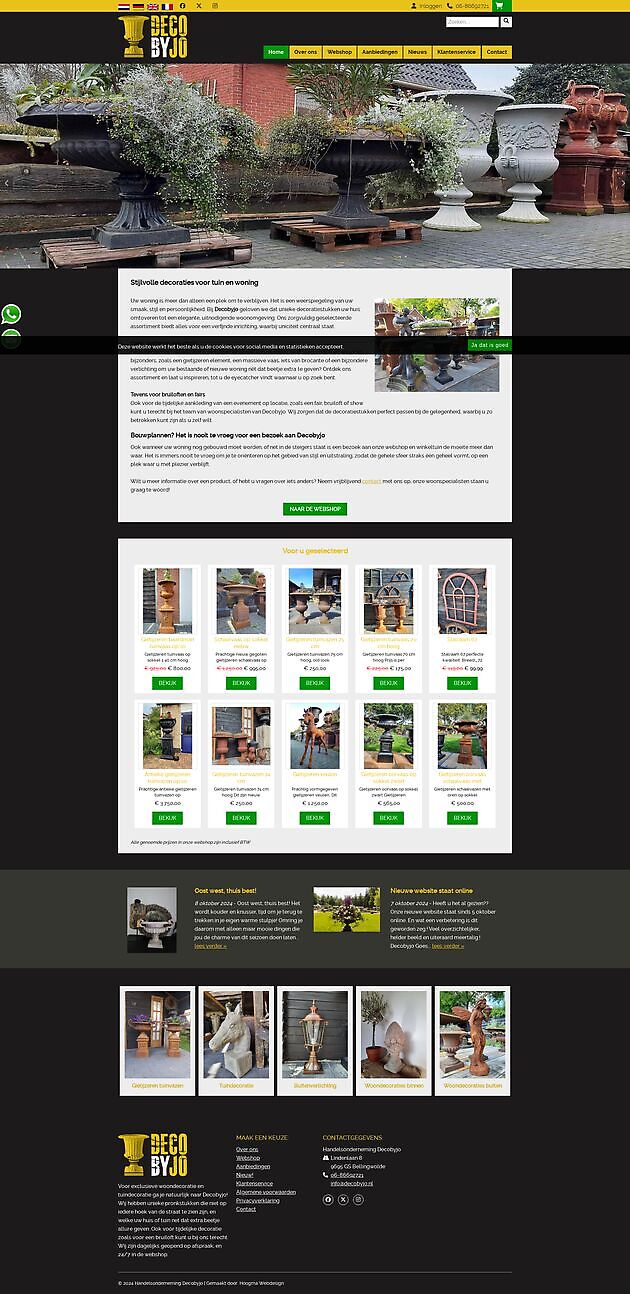
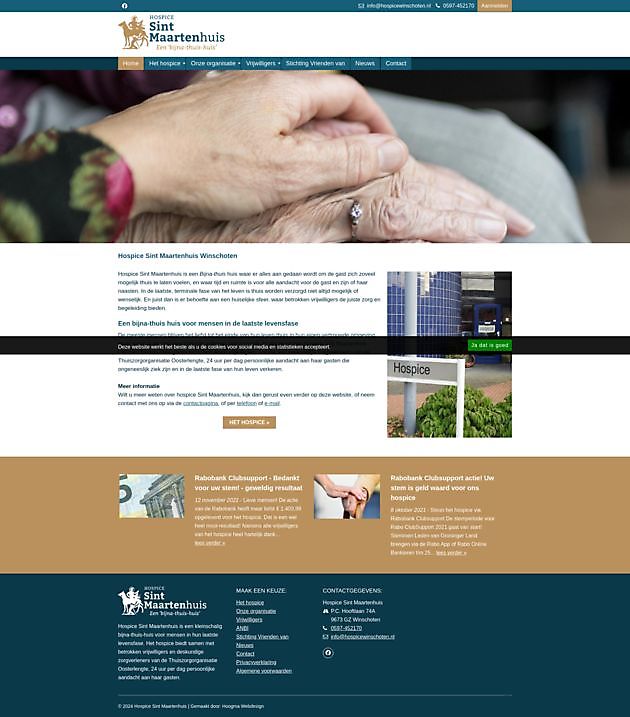
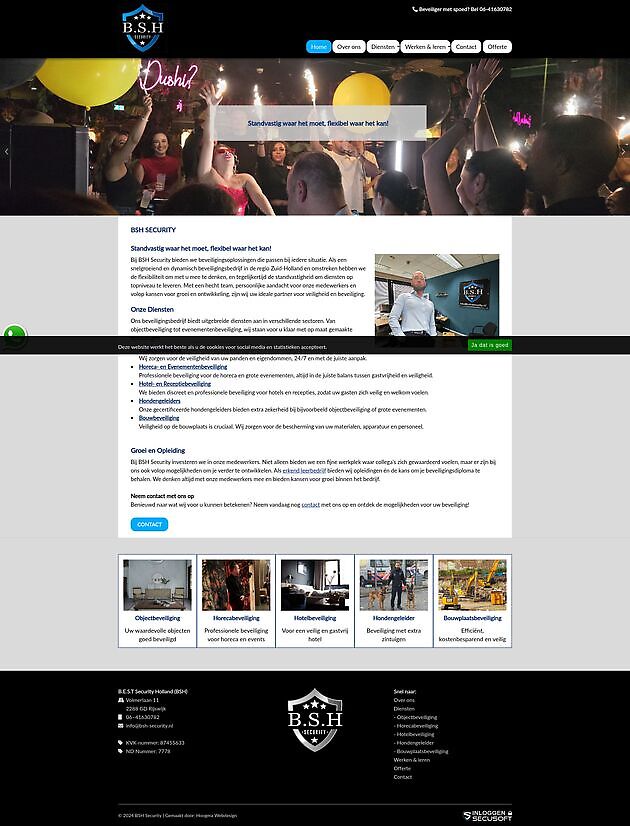
API-koppeling screenshot in HWCMS gebouwd
API-koppeling screenshot in HWCMS gebouwd

Geschreven door:
Leo Hoogma, 9 februari 2021
Als je kiest voor een HWCMS-website van Hoogma Webdesign, kies je keer op keer voor innovatie, en een up-to-date systeem. Hoezo keer op keer? Nou, omdat wij ook niet stilzitten. Zo hebben wij zojuist een nieuwe functie toegevoegd waarmee je met één druk op de knop een screenshot van een bepaalde website kunt toevoegen aan je tekst, blog, portfolio of klanten/logo's.
Screenshot met één druk op de knop
Wanneer je bekend bent met het principe screenshot zal je weten dat het op de computer nogal een gedoe is om hiervan een nette afbeelding te maken. Je klikt bij de pagina waar je een screenshot van wenst op `print screen`, gaat vervolgens naar Photoshop of Paint, drukt daar op `plakken` (of CTRL+V) en daar staat je afbeelding. Inclusief alles wat op jouw scherm zichtbaar was op het moment van het screenshot. Dat wordt dus knippen en plakken, en in Paint verschuift de boel dan ook nog regelmatig...
Wij waren blij verast met de mogelijkheid om een screenshot te maken, waarbij het systeem direct het juiste gedeelte selecteert én er een JPG-afbeelding van maakt.
Omdat wij deze handige functie met onze Hoogma Webdesign CMS-klanten wilden delen, zijn we direct aan de slag gegaan met het bouwen van een API-koppeling. Dat is altijd een precair werkje, wat tijd kost. Maar we zijn erin geslaagd, en daardoor kun jij nu ook gebruik maken van deze handige screen shot-functie in jouw HWCMS-website.
Meer informatie?
Wil je meer weten over HWCMS of ben je benieuwd of we je kunnen helpen met jouw persoonlijke wensen voor je website? Neem dan contact op met Hoogma Webdesign en we staan je graag te woord.
Meer informatie op: https://www.hoogmawebdesign.com/
Wilt u nog meer blogberichten lezen? Ga dan naar de pagina Blog.