Así es como haces y comprimes fotos deslizantes tú mismo
Así es como haces y comprimes fotos deslizantes tú mismo

Escrito por:
Leo Hoogma, 18 enero 2022
¿Ya está familiarizado con nuestro hermoso sistema de administración de sitios web HWCMS? Esto le permite administrar fácilmente su sitio web usted mismo, sin tener que organizar asuntos técnicos complicados. En Hoogma Webdesign nos ocupamos de la parte técnica del sitio web, como la seguridad, la visualización correcta en dispositivos móviles y tabletas y el mantenimiento.
Cambie el tamaño, comprima y coloque fotos fácilmente en su sitio web
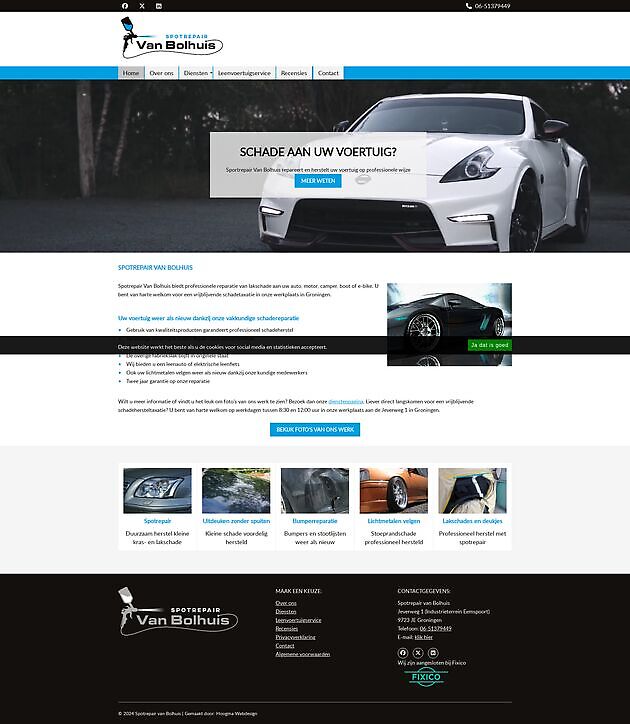
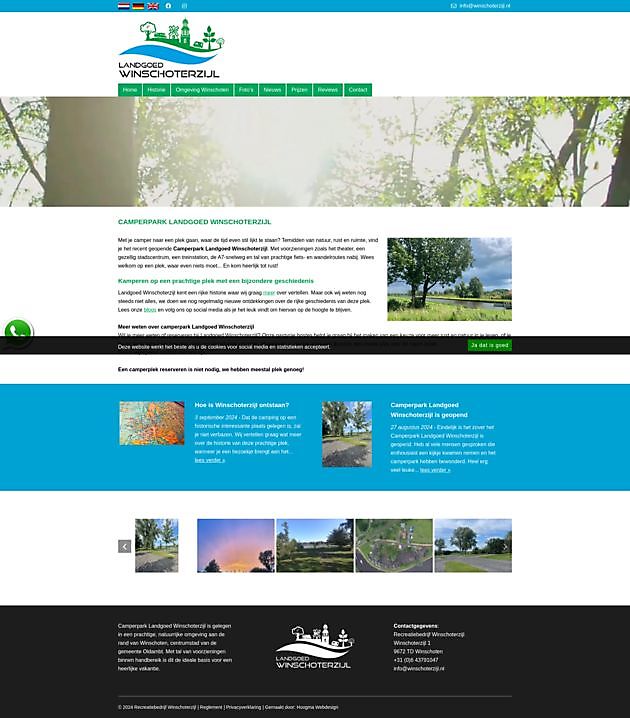
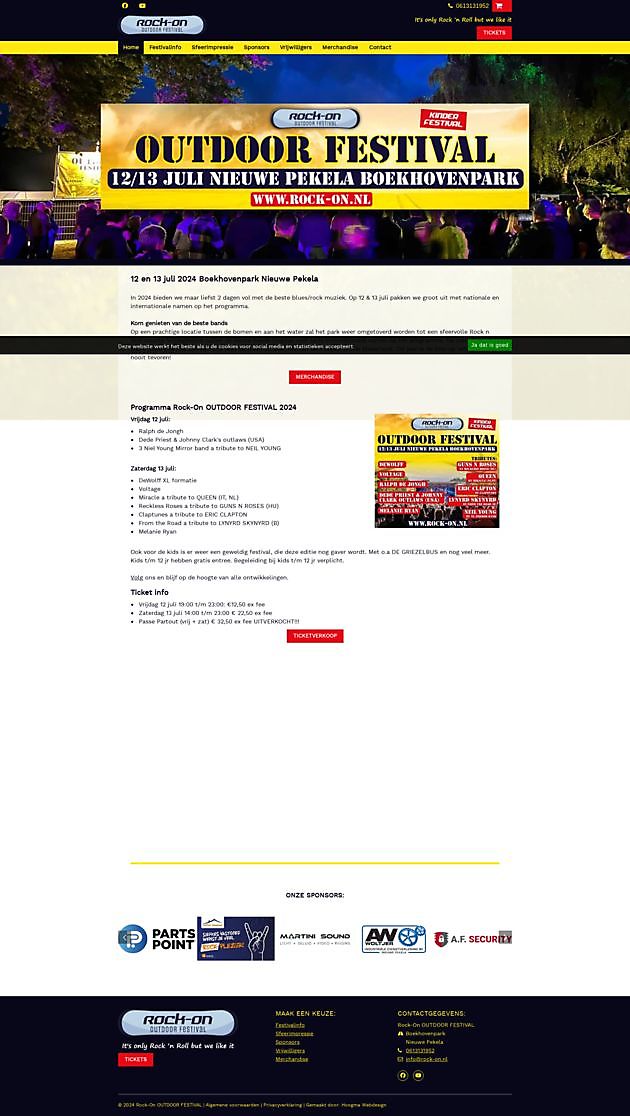
Una imagen dice más que 1000 palabras. Solo por esa razón, tener fotos hermosas y relevantes es imprescindible para cualquier sitio web. Esto es posible en forma de slider con imágenes detalladas, con las que llamas visualmente la atención con fotos cuidadosamente seleccionadas, como puedes comprobar por nuestra cuenta propia página de inicio. Pero si no comprime una foto tan grande y detallada, hará que su sitio web sea muy lento, lo que a su vez resulta en una clasificación negativa en Google. Debes evitar en todo momento el tráfico de datos innecesario.
Mantenga su sitio web ligero y rápido, y asegúrese de que sus fotos deslizantes estén comprimidas. Preferiblemente, use siempre archivos JPG en su sitio web, este tipo de archivo se carga más rápido y mejor en la mayoría de las computadoras. Solo use PNG si necesita un fondo transparente.
Pero, ¿cómo consigues que las fotos tengan el tamaño correcto, cuáles son las dimensiones ideales para una foto deslizante y también puedes comprimir fotos deslizantes tú mismo? Sí, no requiere muchos conocimientos técnicos, solo un poco de paciencia. Puede organizarlo usted mismo fácilmente con nuestra explicación y el video de instrucciones que lo acompaña.
Ajuste el tamaño de imagen de las fotos con Photoshop Elements
Una manera fácil de cambiar el tamaño y comprimir fotos para que quepan en un control deslizante es con Adobe Photoshop Elements. Este es el `hermano pequeño` del Photoshop completo, con un precio amigable para el editor de fotos aficionado o novato.
Decide qué imagen quieres usar para tu control deslizante. Al igual que con los textos, tenga en cuenta que no toma imágenes de otros sitios web. Esto tiene derechos de autor, y lo último que desea es una costosa demanda por plagio. Use solo imágenes propias o de uso libre, como las de Freeimages.com o Pixabay.com.
Abre la foto en Photoshop. Ahora vamos a recortarlo. Una buena foto deslizante tiene 2000 píxeles de ancho. La altura puede variar en el número de píxeles, siempre que sea igual para cada foto. Por ejemplo, las fotos deslizantes en nuestra página de inicio tienen 650 píxeles de alto. En nuestro Video instructivo le muestra cómo establezca el tamaño deseado usted mismo y recorte la imagen.
¿Cómo se comprimen las fotos para el control deslizante?
Prefieres mostrar las fotos slider más bonitas, sin que esto sea a expensas del tiempo de carga de tu web. Por eso es importante que comprimamos, o `comprimamos` las fotos para el slider. Haga clic en `Guardar para web` en la parte superior izquierda o use los métodos abreviados de teclado Alt+Shift+Ctrl+S. Asegúrate de que la foto se mantenga por debajo de los 100 KB. Puede verificarlo prestando atención al número en la parte inferior izquierda (antes de la K) y ajustarlo `jugando` con la calidad, que ve en la parte superior derecha.
Si permanece por debajo de 100 KB, puede colocar fácilmente hasta 10 fotos en su control deslizante en su sitio web de HWCMS sin hacer ninguna concesión en el tiempo de carga.
Cambia el tamaño de las fotos del blog para Google Noticias
También puede hacer otras fotos en el tamaño correcto de esta manera. Por ejemplo, para el servicio de noticias AMP de Google, es importante que las imágenes tengan al menos 1200 píxeles de ancho. Cuando se trata de fotos que publica en blogs, por ejemplo, no es necesario comprimirlas. Simplemente puede guardarlos como jpg en Photoshop.
Redimensiona y comprime fotos con un programa gratuito
¿Quieres saber cómo editar el tamaño y la compresión de tus imágenes con un programa gratuito? Eso tampoco es muy complicado, solo requiere un poco de atención. Asegúrese de ver nuestro video de instrucciones para obtener una explicación visual. Usamos un programa gratuito para esto que se puede encontrar en casi todas las computadoras: Paint.
- Abra la imagen que desea usar para su control deslizante en Paint y asígnele el ancho de píxel correcto con `Cambiar tamaño`. Como se mencionó, eso es 2000 píxeles para un control deslizante. Nota: ¡mantenga la relación de aspecto, de lo contrario la imagen estará fuera de proporción!
- Luego, seleccione la parte de la imagen que desea en el control deslizante, prestando mucha atención a la altura. Este está en la parte inferior. La altura ideal para una foto con control deslizante puede oscilar entre 350 y 650, y puede ser incluso mayor, siempre y cuando la mantengas igual para todas tus fotos con control deslizante.
- Recorte la selección usando el haga clic derecho, o Ctrl+X, abra un nuevo archivo (Ctrl+N) y presione pegar (Ctrl+V). Ajuste la imagen al tamaño deseado exacto y guarde el control deslizante como jpg.
Debido a que los controles deslizantes se cargan inmediatamente al abrir la página, es importante que los comprimamos, de lo contrario, el tiempo de carga será demasiado largo. Usamos el programa en línea gratuito CompressJPEG.com para esto.
¿Hecho? Ahora cargue la foto del control deslizante en HWCMS y, opcionalmente, agregue texto y un botón. ¡Y terminó! ¡Usted ve el resultado inmediatamente en su sitio web, al igual que todos sus visitantes!
¿Tiene alguna pregunta o quiere saber más sobre HWCMS? No dude en contactar con nosotros, ¡estaremos encantados de ayudarle!
¿Quieres leer más publicaciones de blog? visita la página Blog.