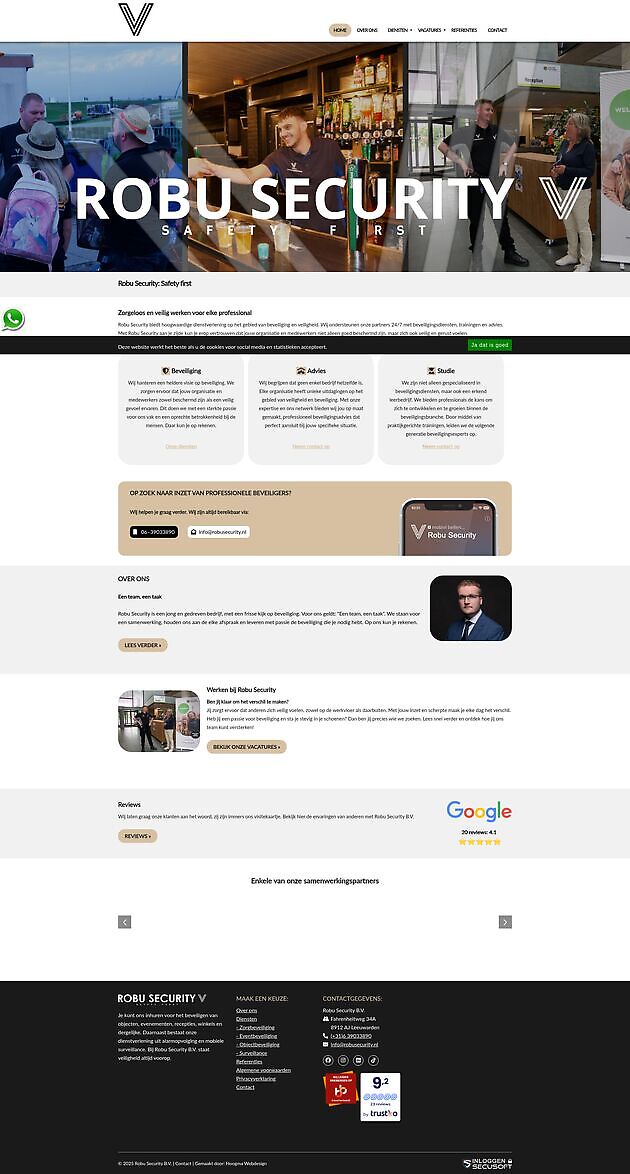
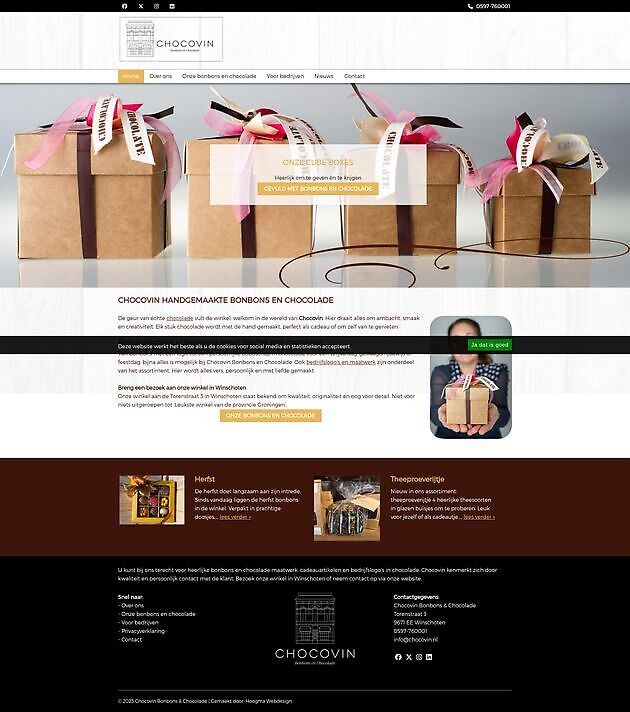
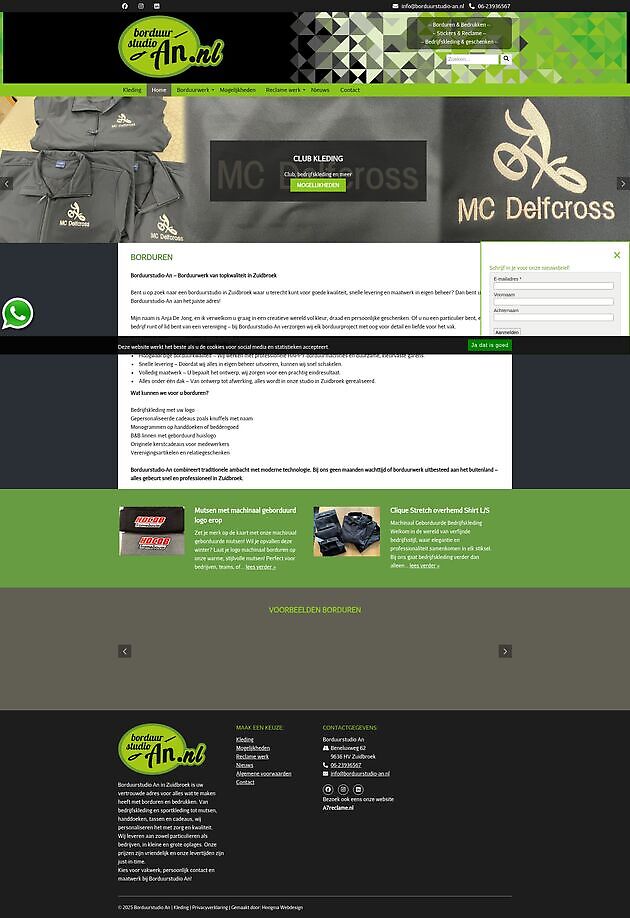
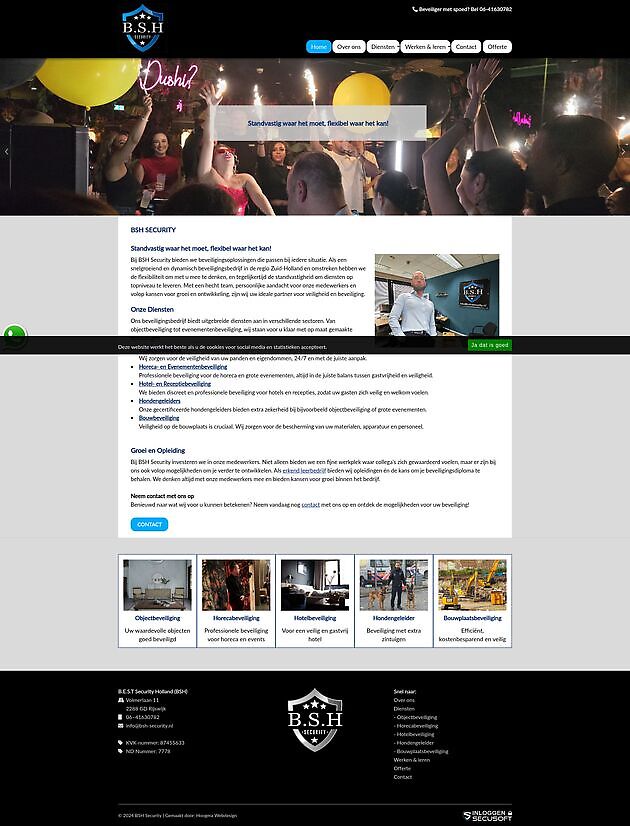
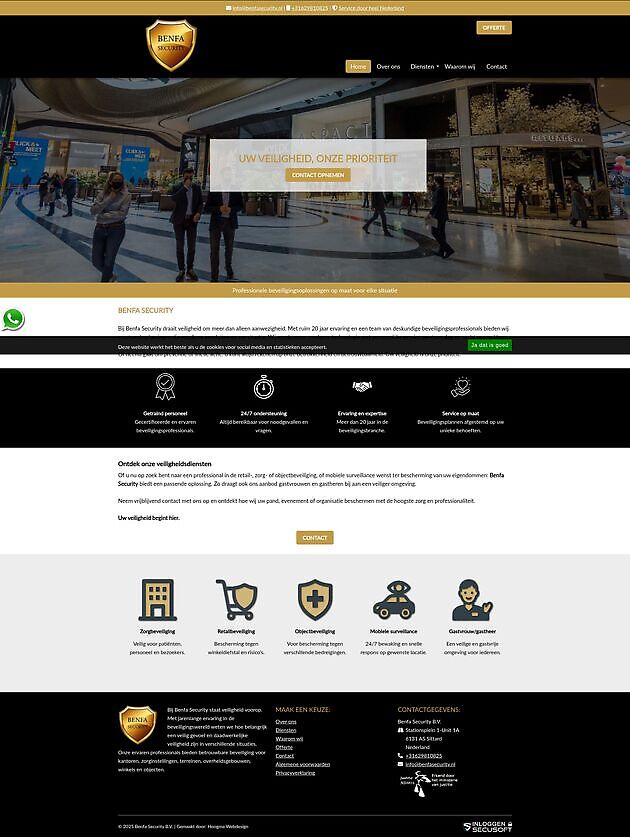
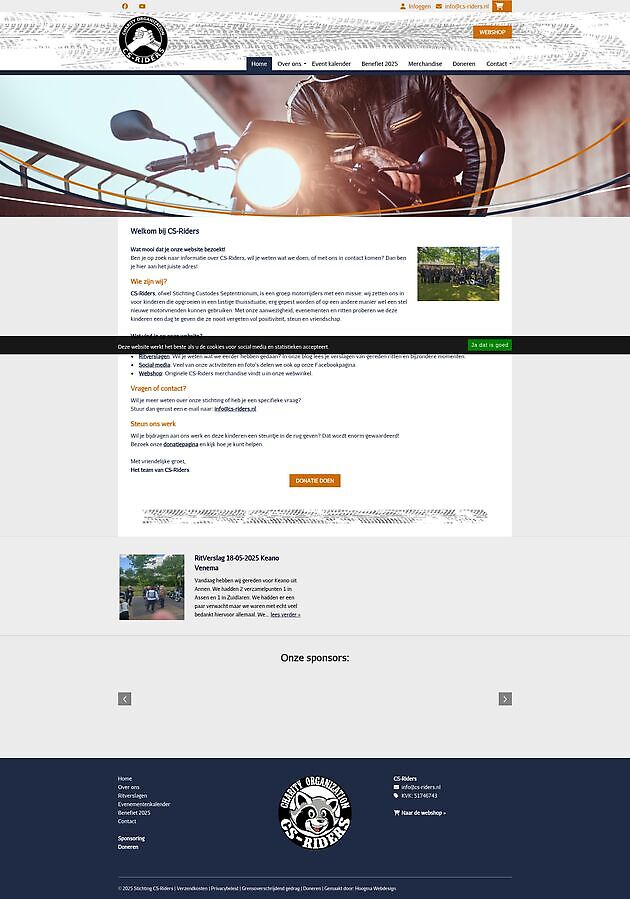
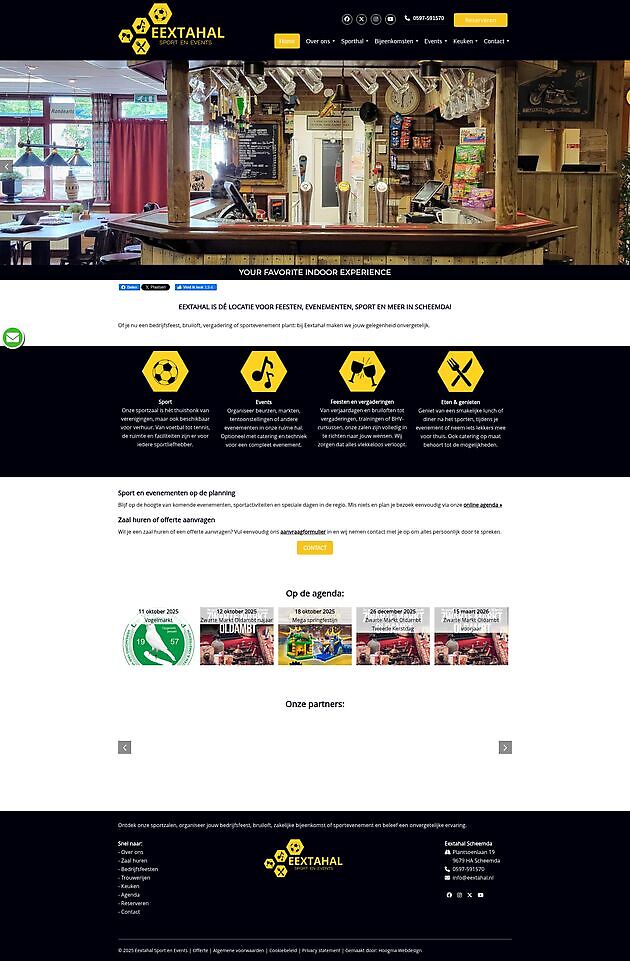
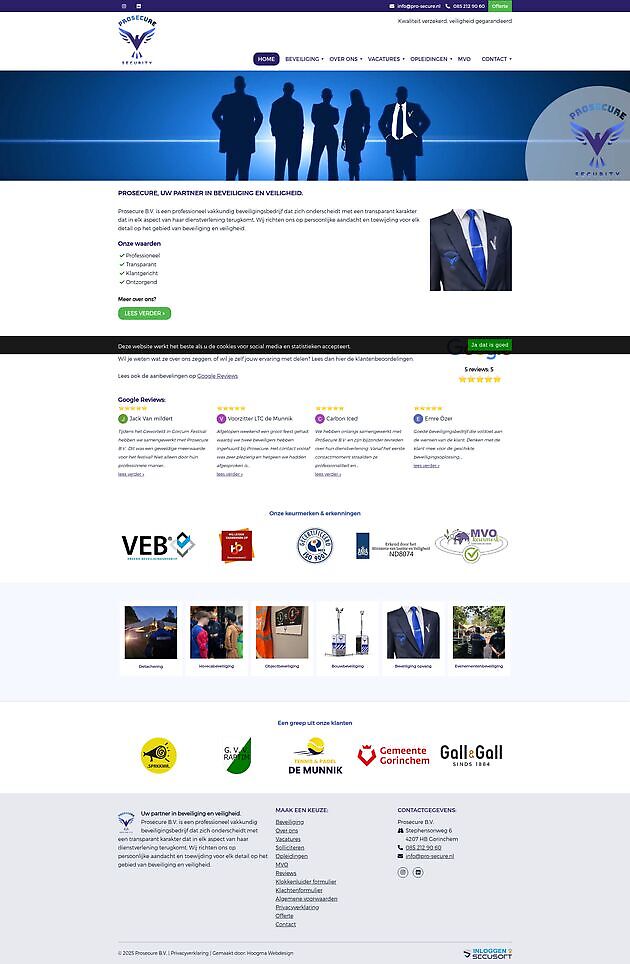
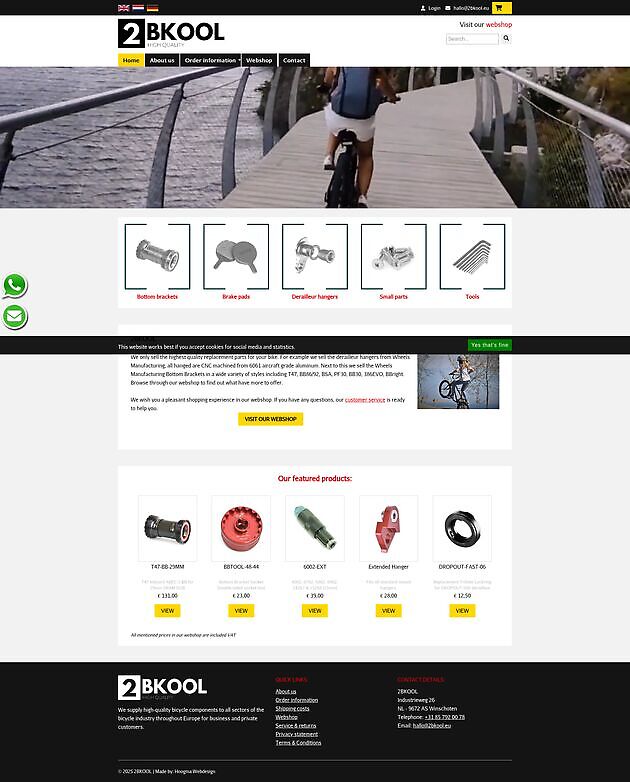
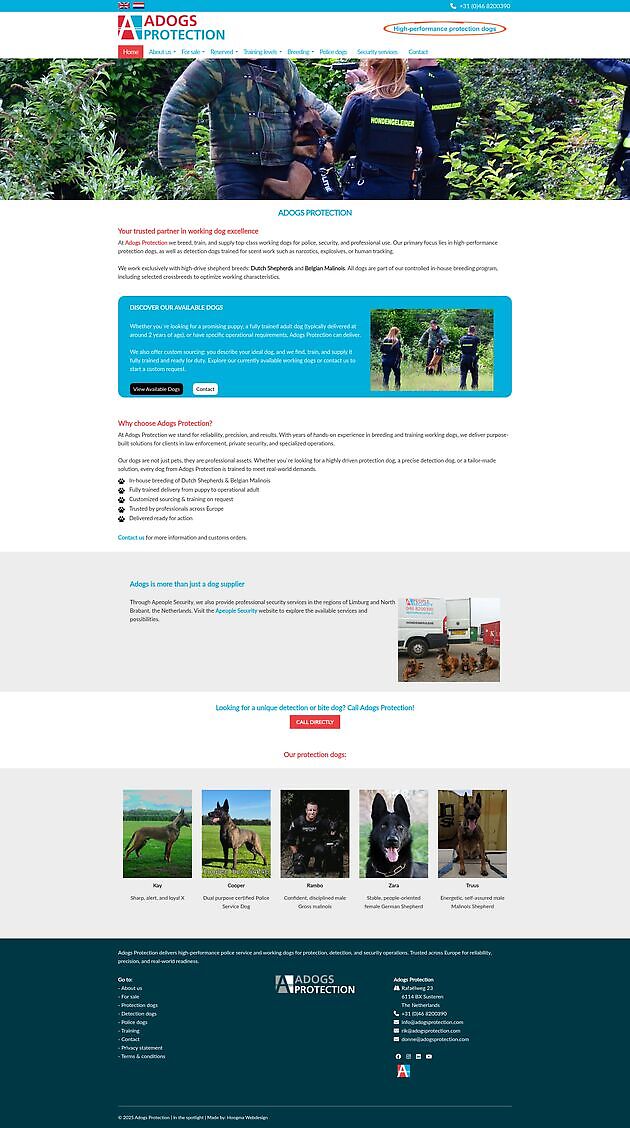
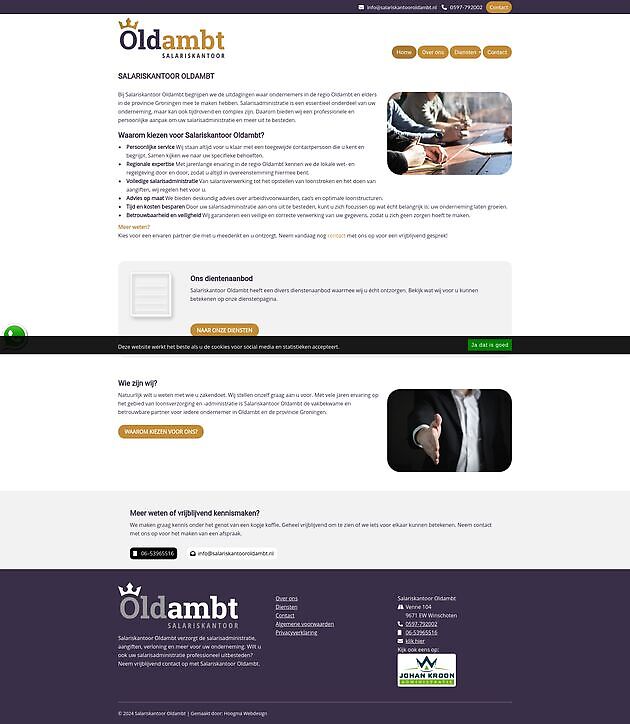
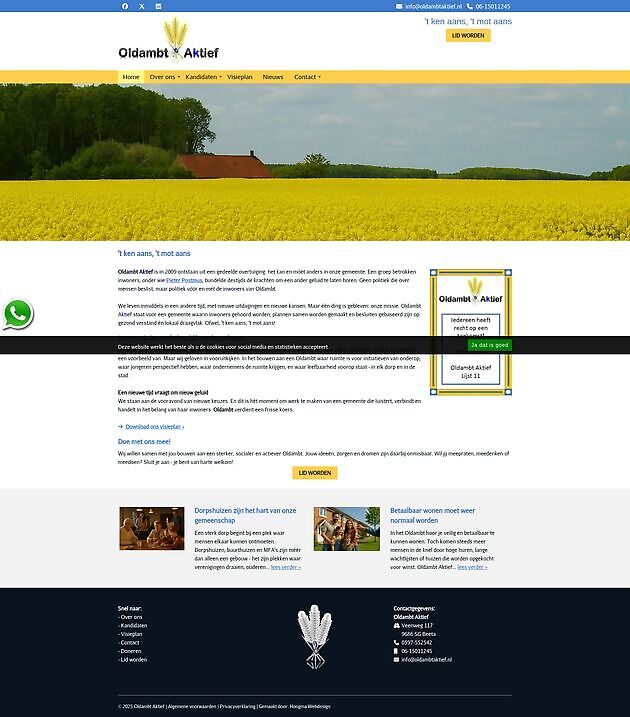
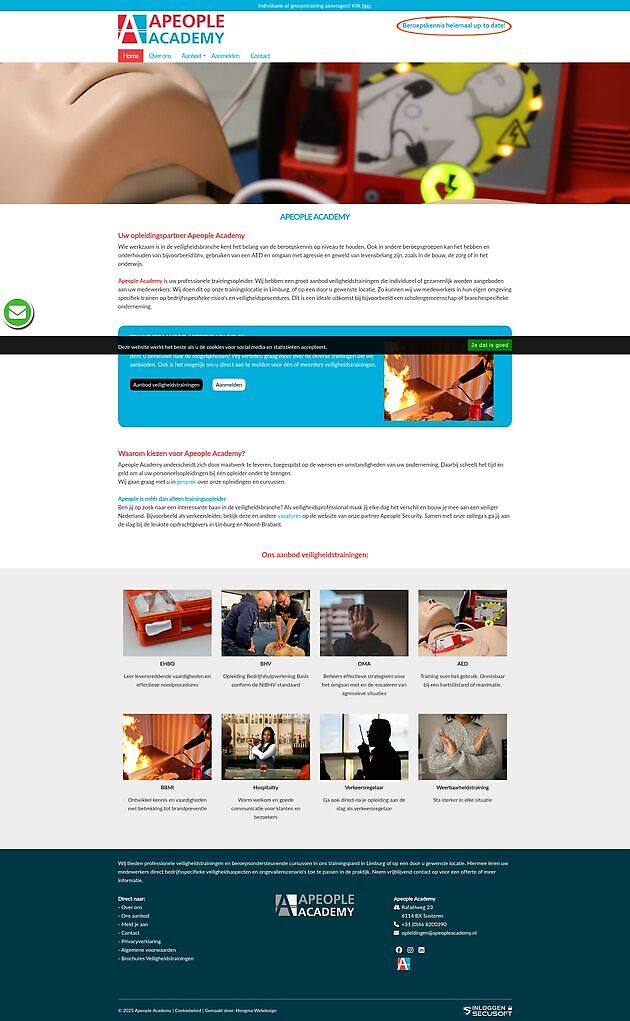
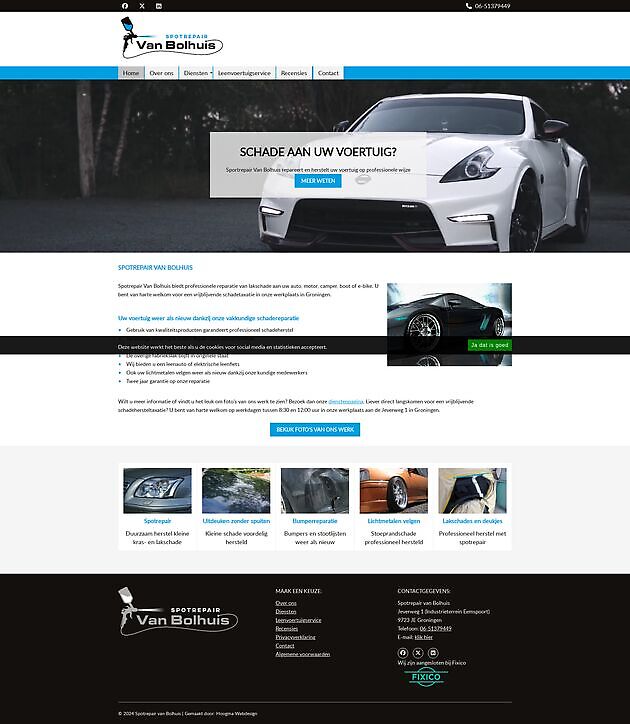
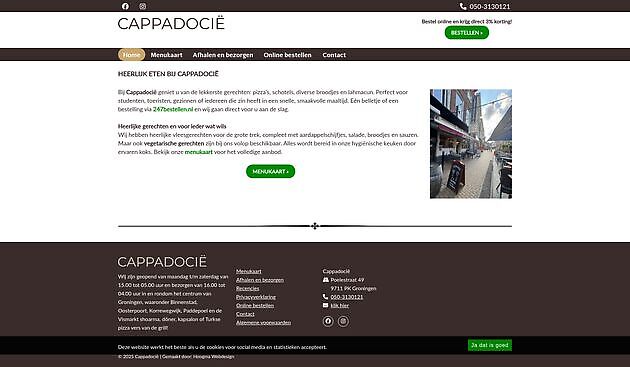
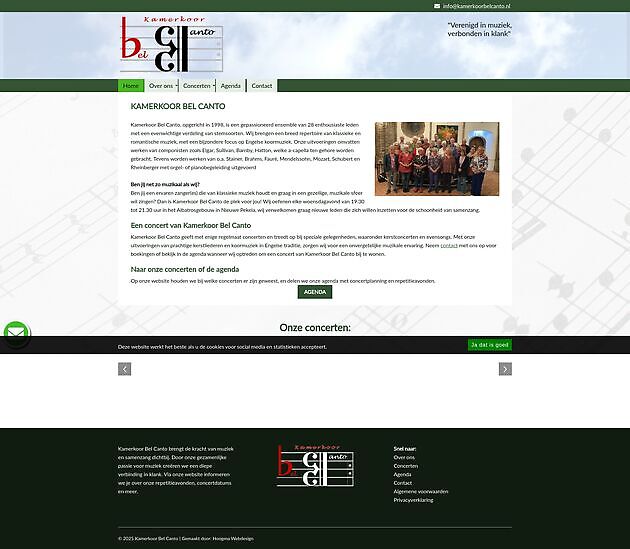
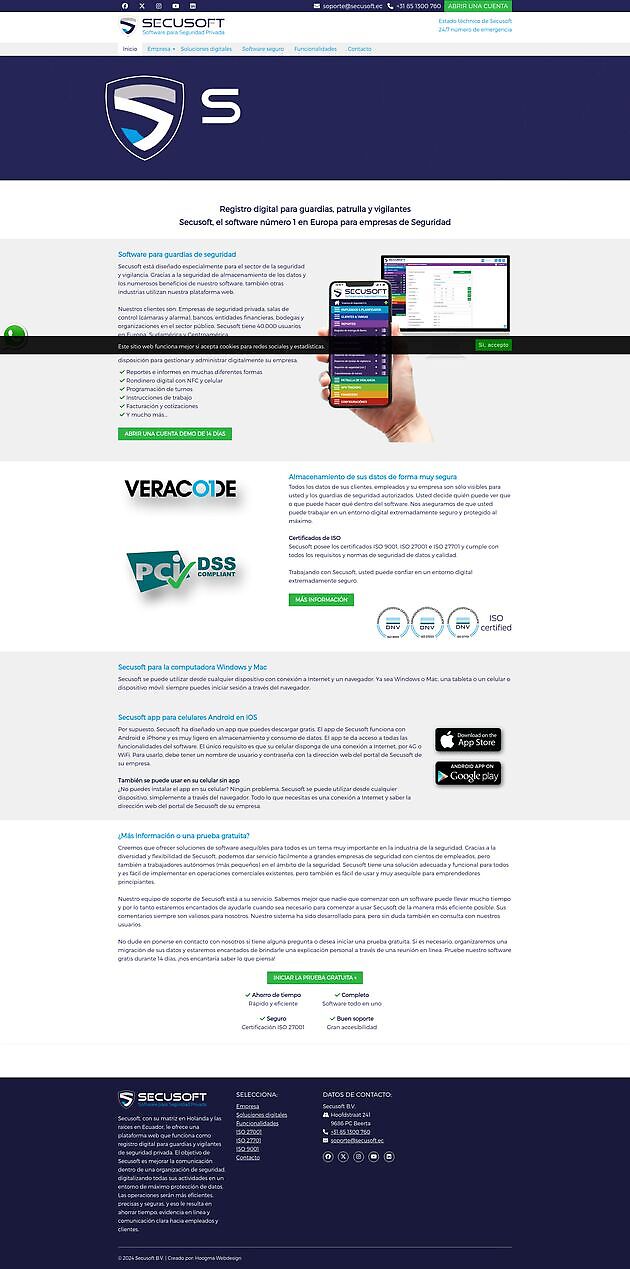
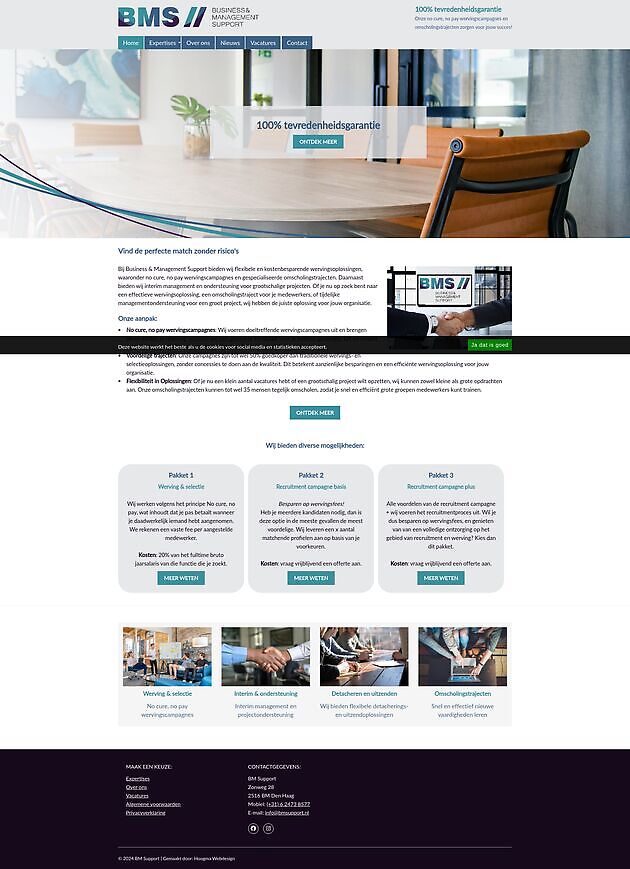
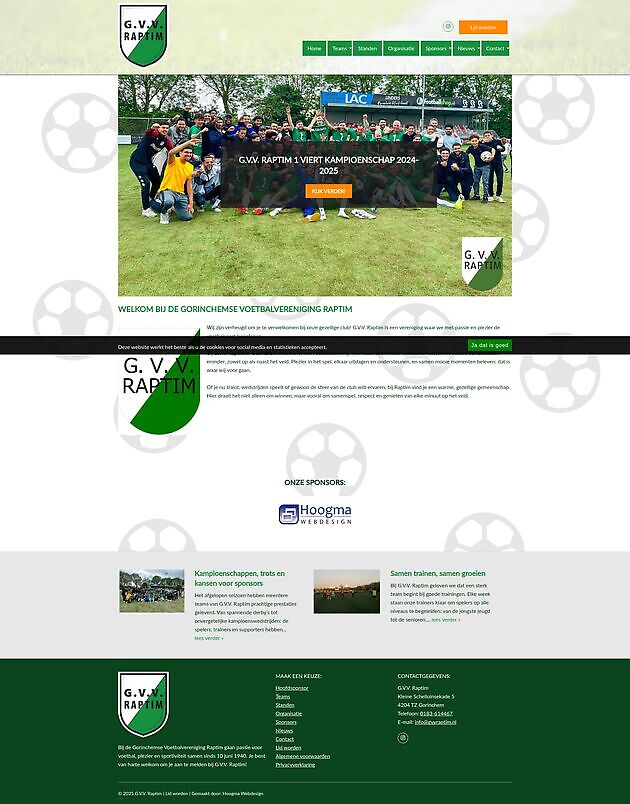
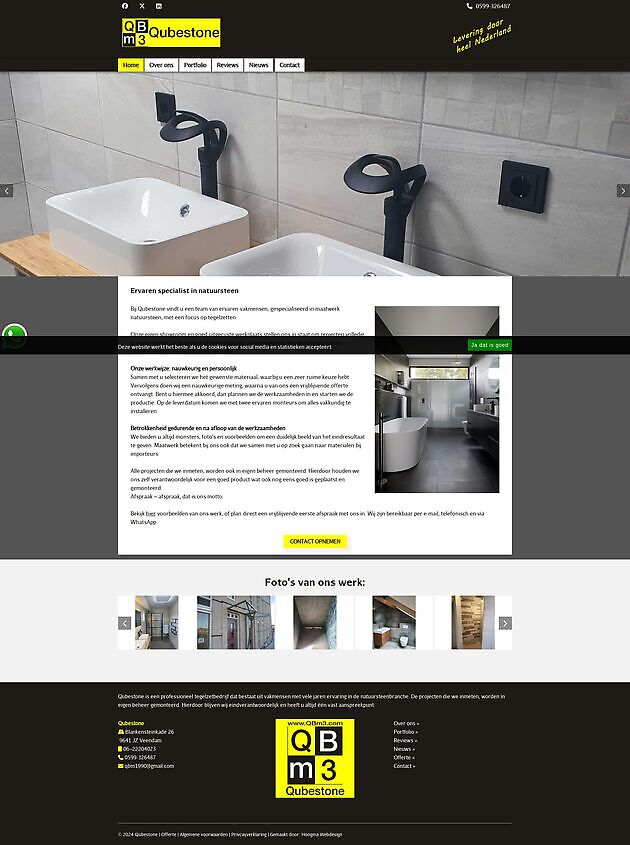
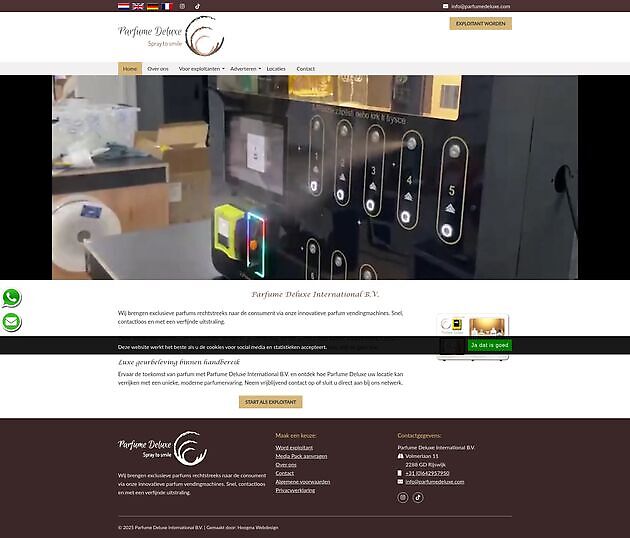
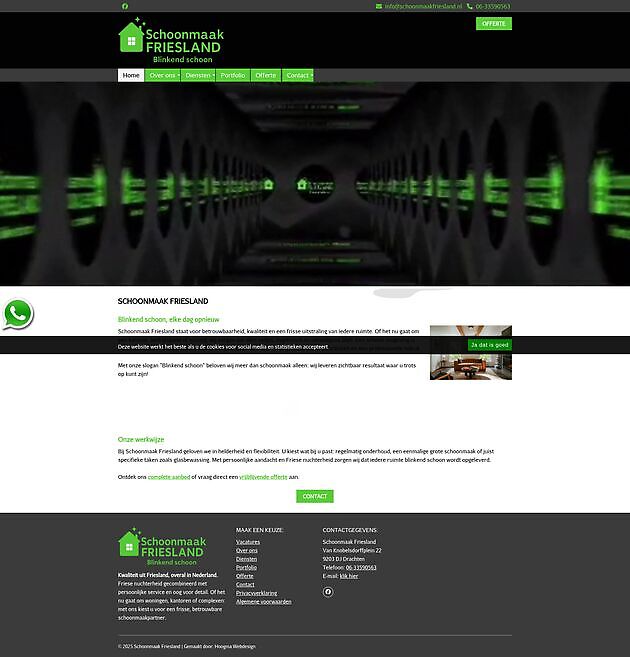
API link screenshot built in HWCMS
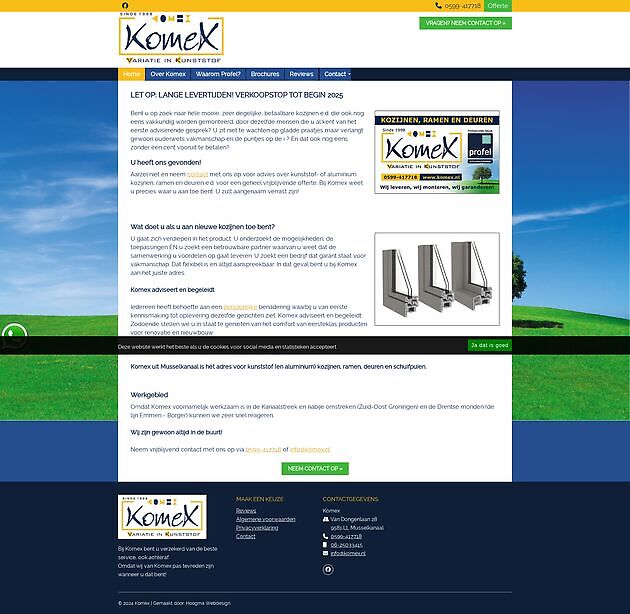
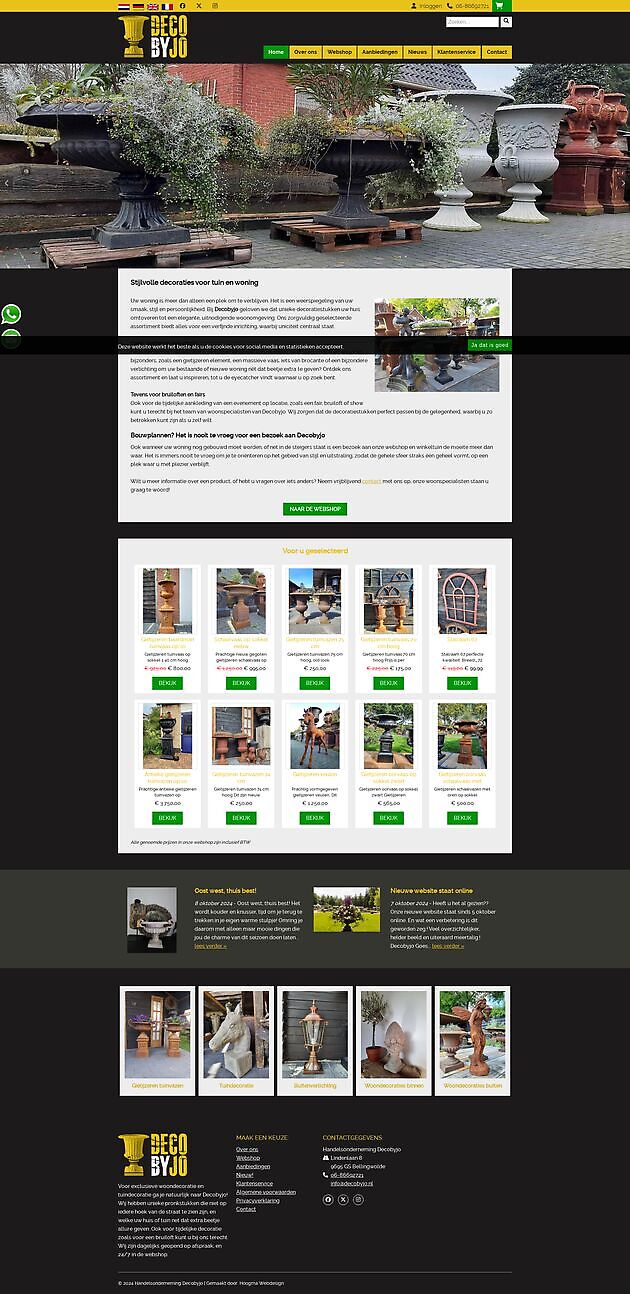
API link screenshot built in HWCMS

Written by:
Leo Hoogma, 9 February 2021
When you choose an HWCMS website from Hoogma Webdesign, you choose innovation and an up-to-date system time and time again. What do you mean over and over again? Well, because we don't sit still either. For example, we have just added a new function that allows you to add a screenshot of a specific website to your portfolio with one press of a button.
Screenshot at the touch of a button
If you are familiar with the principle of screenshot, you will know that it is quite a hassle on the computer to make a neat image. At the page of which you want a screenshot you click on print screen, then go to Photoshop or Paint, press `paste` (or CTRL + V) and there is your image. Including everything that was visible on your screen at the time of the screenshot. So that will be cut and paste. In Paint, things shift regularly... We were happily surprised with the option to take a screenshot, where the system immediately selects the correct part and makes a JPG image of it.
Because we wanted to share this handy function with our Hoogma Webdesign CMS customers, we immediately started building an API link. That is always a precarious job, which takes time. But it has also worked again, and therefore you can now also use this handy screen shot function in your HWCMS website.
More information?
Do you want to know more about HWCMS or are you curious if we can help you with your personal wishes for your website? Then contact Hoogma Webdesign and we are happy to help you.
More information on: https://www.hoogmawebdesign.com/
Would you like to read more blog posts? Go to the page Blog.